كل نقرة... تصنع موجة جديدة
خبراء في التسويق الإلكتروني نصنع لك الموجة التي تضعك في المقدمة

عن تموج
تموّج… نبدأ من نقطة واضحة ونبني تأثيرًا يكبر مع الوقت
“تموّج” ليست مجرد اسم، بل طريقة تفكير.
نبدأ بشيء صغير، بسيط، لكنه محسوب. نخطط له جيدًا، نتابعه، ونطوره، حتى يصنع أثرًا حقيقيًا وملحوظًا – مثل موجة تبدأ بهدوء، وتمتد بثبات.
نحن افضل شركة تسويق الكتروني فى السعودية متخصصة في التسويق الرقمي، نساعد المشاريع على الظهور، النمو، والتحوّل الرقمي بخطوات مدروسة، دون تعقيد أو مبالغة.
خدماتنا في تموج
خدمات التسويق الإلكتروني تساعدك في بناء هوية قوية، وظهور فعّال، وتحقيق نمو حقيقي.
إنشاء المواقع الإلكترونية
نُنشئ مواقع إلكترونية مخصصة لهويتك، سهلة الاستخدام، ومتوافقة مع جميع الأجهزة. نركّز على التصميم، السرعة، الاستجابة وتجربة المستخدم لتحقيق أقصى استفادة من كل زيارة.
إدارة الحملات الإعلانية
ندير حملاتك الإعلانية بأقصى دقة ممكنة – من الاستهداف إلى التحليل – لزيادة العائد من كل ريال يُصرف. نركّز على النتيجة، واقل ميزانية اعلانية وليس فقط عدد المشاهدات وهذا ما يرفع أرباحك.
إنتاج المقاطع (فيديو & موشن)
نصنع مقاطع تُستخدم بذكاء: تعرّف، تشرح، وتُقنع. من الريلز القصيرة ذو الجودة العالية إلى المقاطع التوضيحية، نركّز على السيناريو والإخراج والهدف، مو بس الشكل.
تصميم واجهات المستخدم (UI Design)
نصمم واجهات سهلة، مرتّبة، وتعكس طابع البراند بوضوح. نراعي تجربة المستخدم وتدفق المهام داخل المواقع أو التطبيقات.
تحسين محركات البحث (SEO)
نُحسّن ظهورك في نتائج البحث فى جوجل من خلال استراتيجية دقيقة تشمل المحتوى، الكلمات المفتاحية، والروابط الداخلية والخارجية.
إدارة حسابات التواصل الاجتماعي
خدمات التسويق الإلكتروني لا تكتمل بدون ادارة لحسابات السوشيال ميديا لذلك نبني محتوى متسق مع هويتك، نصمم، نخطط، ونتفاعل مع الجمهور بأسلوب يعزز العلاقة ويقود إلى نتائج لا تحتاج إلى إعلانات.
التصاميم الإبداعية
افضل شركة تسويق الكتروني فى السعودية تصمم عناصر بصرية مدروسة تخدم الهوية وتدعم الرسائل التسويقية. نبتعد عن الزخرفة الكثيرة ونُركّز على الوضوح والتميّز.
التسويق عبر المؤثرين
نربط علامتك التجارية بالمؤثر المناسب الذي يعطي لك التأثير الحقيقي. نختار الوجوه الجريئة التي تثق بها الجمهور، ونصمّم حملات UGC طبيعية ومقنعة توصل الرسالة بشكل ذكي وفى العالم الحديث اصبح المؤثر اقوي خدمة فى خدمات التسويق الإلكتروني.


لماذا تموج؟
في تموج نقدم حلولًا تسويقية متكاملة تناسب طموحاتك وطموحات مملكتنا لـ2030
سواء كنت تبدأ مشروع متجر إلكتروني أو ترغب بتوسيع علامتك التجارية الحل مع تموج افضل شركة تسويق الكتروني فى السعودية
- خبرة محلية كبيرة في المملكة السعودية
- حملات تسويقية ذكية تقود النتائج
- استخدام أحدث استراتيجيات التسويق
- دعم كامل من تقنيات الذكاء الاصطناعي والـ AI
- دعم كامل لبناء متجرك الإلكتروني خطوة بخطوة

استفد الآن من خدماتنا المتكاملة في التسويق الرقمي وحقق نجاحاً باهراً لأعمالك! تواصل معنا اليوم لتبدأ رحلتك نحو القمة
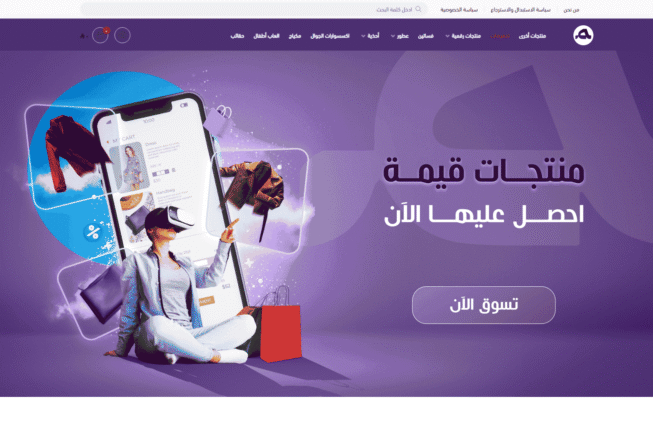
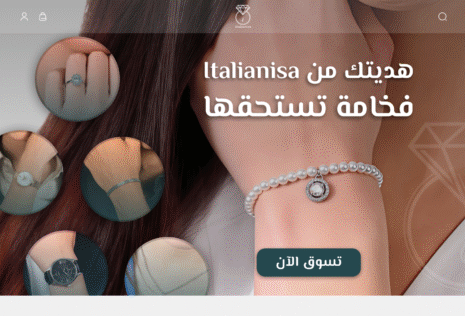
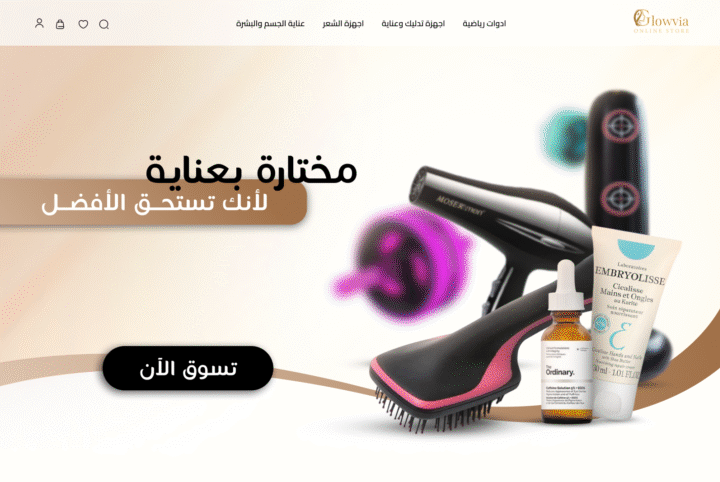
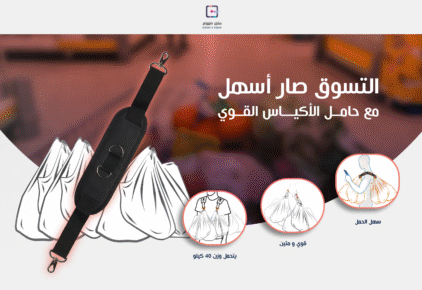
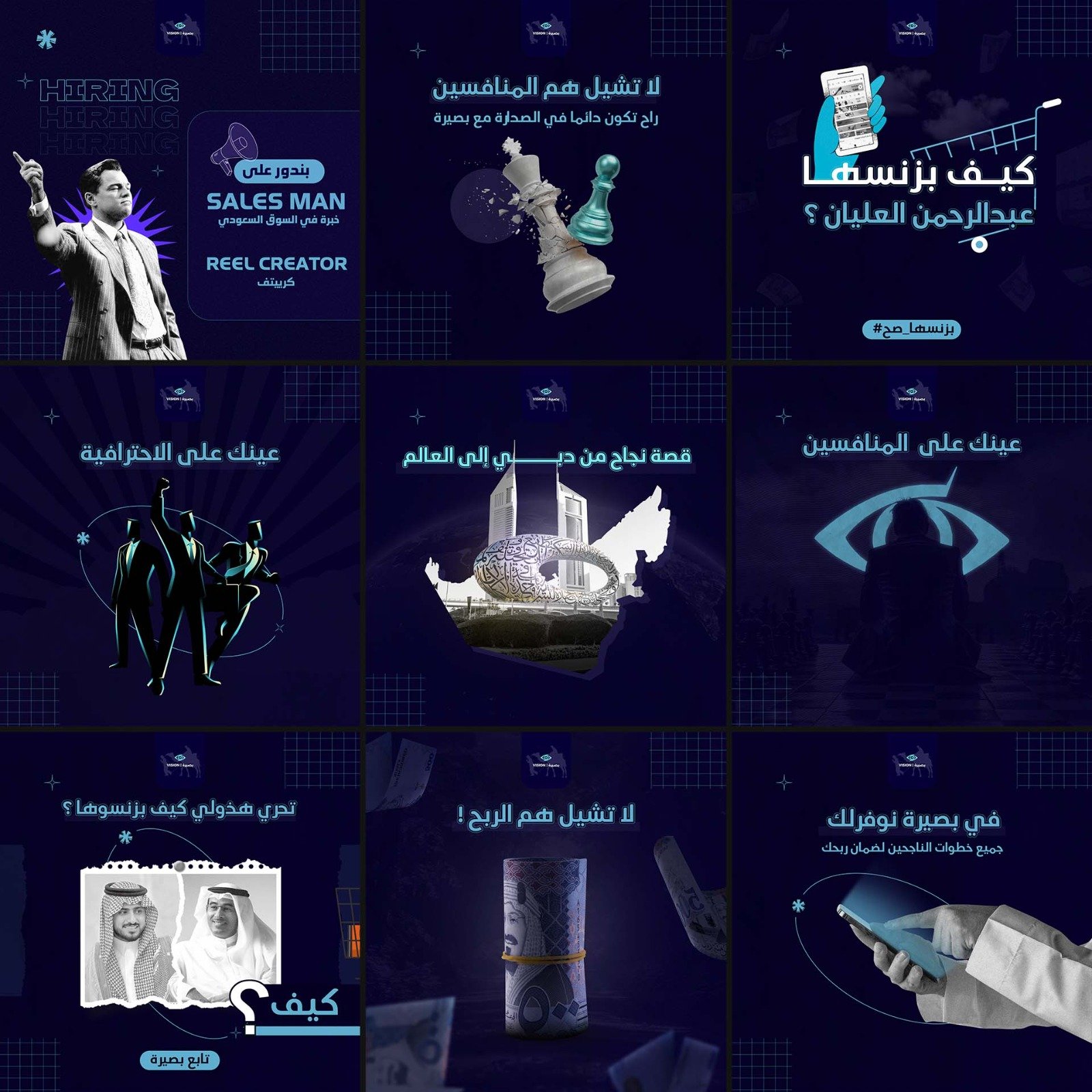
مجموعة من مشاريعنا التي تعكس جودة الأداء ودقة التنفيذ.
- Page 1 of 2
- 1
- 2
ما يقوله العملاء عن تموج
قبل التعامل مع تموج، كنا نواجه صعوبة في الوصول للعملاء خارج الرياض. بعد 3 شهور فقط من حملاتهم الإعلانية وتحسين المتجر للظهور في محركات البحث، بدأنا نشوف طلبات من مناطق ما كنا نتوقعها، زي القصيم وأبها. الخدمة ممتازة

الأسئلة الشائعة
مدة التنفيذ تعتمد على حجم المشروع، لكن غالبًا يتراوح بين 10 إلى 15 يوم عمل، مع تحديثات دورية ومراحل واضحة للتسليم.
نعم، يُفضّل وضع أساس SEO من البداية (On-page SEO) مثل الكلمات المفتاحية، عناوين الصفحات، وسرعة التحميل… ونكمل عليه بشكل أعمق لاحقًا.
ونحن في تموج نعمل على ذلك من اليوم الأول لك لتنطلق من البداية وتنافس بقوة.
نعم، نحن نتولى كل شيء: من الاستراتيجية، لتصميم الإعلانات، للاستهداف، لإدارة الميزانية، وحتى تحليل النتائج والتقارير.
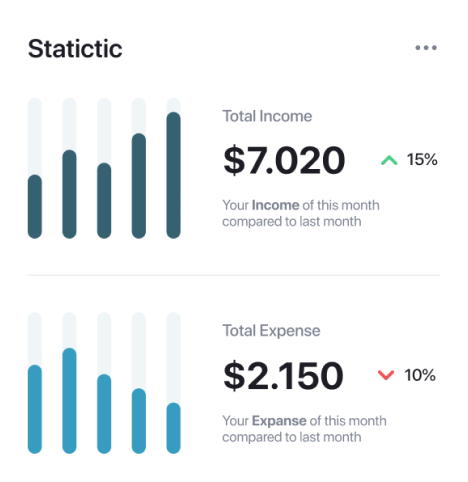
لتجد النتائج واضحة أمامك وتستطيع قراءة مؤشرات الـ KPI.
ما نوقف عند نجاح لحظي، بل نوفر لك استراتيجيات مدروسة وتخطيط طويل المدى يضمن لك التواجد المستدام في السوق. نتابع أداء عملائك بشكل مستمر، ونتكيف مع التغيرات لنحافظ على تقدمك وثباتك. مع تموج، عملك مو بس يعيش اليوم، بل يتطور ويزدهر مع الزمن.
لبدء تجارة إلكترونية ناجحة في السعودية، اختر منتجاتك بعناية بناءً على طلب السوق، وسجل نشاطك التجاري عبر منصة معروف مع استخراج السجل التجاري الإلكتروني. أنشئ متجرك باستخدام منصات مثل زد أو سلة، وأضف بوابة دفع إلكترونية مثل مدى. اعتمد على شركة شحن موثوقة، وابدأ التسويق باستخدام وسائل التواصل الاجتماعي وتحسين محركات البحث (SEO). اهتم بتجربة العملاء و التسويق الرقمي من خلال الاعتماد على فريق تسويق الكتروني قوي وخدمة العملاء لتبني سمعة قوية، وراقب أداء متجرك لتطوير استراتيجياتك. بالتخطيط والعمل الجاد، يمكنك تحقيق النجاح في السوق السعودي المتنامي ويمكنك الاستعانة بخبرات شركة مردود افضل شركة تسويق الكتروني في السعودية